과제 https://www.logoyogo.com/web/wp-content/uploads/edd/2021/02/logoyogo-1-45.jpg'
// data/auth.js
let users = [
{
id : '1' ,
userid : "apple" ,
password : "1111" ,
name : "김사과" ,
email : "apple@apple.com" ,
},
{
id : '2' ,
userid : "banana" ,
password : "2222" ,
name : "반하나" ,
email : "banana@banana.com" ,
}
]
export async function createUser ( username , password , name , email ){
const user = {
id : "10" ,
username ,
password ,
name ,
email ,
}
users = [ user , ... users ]
return users ;
}
export async function login ( username ){
return users . find (( users ) => users . username === username );
}
// controller/auth.js
import * as authRepository from '../data/auth.js' ;
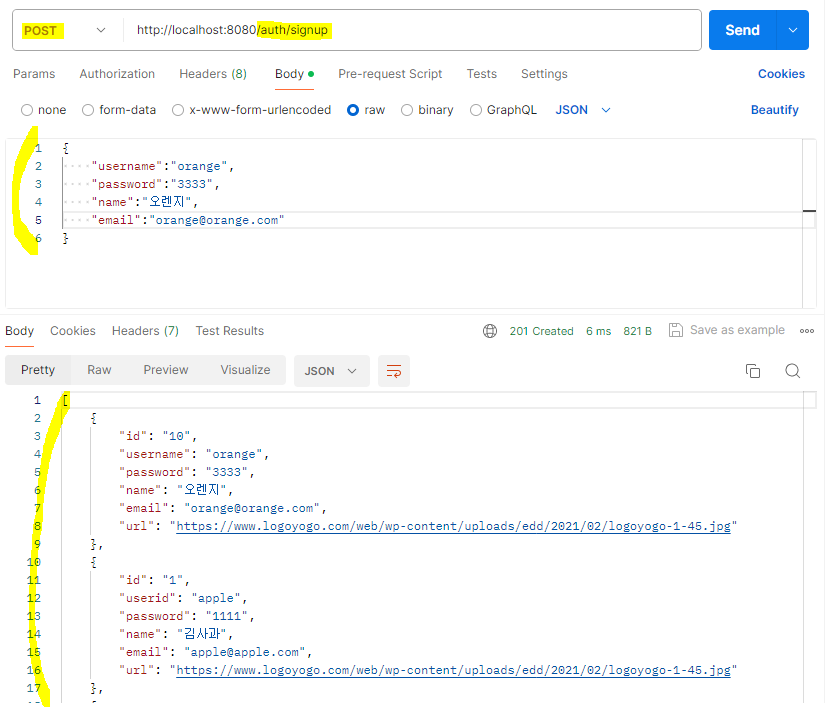
// 회원가입
export async function signup ( req , res , next ){
const { username , password , name , email } = req . body ;
const users = await authRepository . createUser ( username , password , name , email );
if ( users ){
res . status ( 201 ). json ( users );
}
}
//로그인
export async function login ( req , res , next ){
const { username , password } = req . body ;
const user = await authRepository . login ( username );
if ( user ){
res . status ( 201 ). json ( ` ${ username } 로그인 완료` );
}
else {
res . status ( 404 ). json ({ message : ` ${ username } 님 아이디 또는 비밀번호를 확인해주세요` });
}
}
import express from 'express' ;
import { body } from 'express-validator' ;
import * as authController from '../controller/auth.js' ;
import { validate } from '../middleware/validator.js' ;
const router = express . Router ();
const validateSignup = [
body ( 'username' ). trim (). isLength ({ min : 3 }). withMessage ( '최소 3자 이상 입력' ),
body ( 'password' ). trim (). isLength ({ min : 4 }). withMessage ( '최소 4자 이상 입력' ),
body ( 'email' ). trim (). isEmail (). withMessage ( '이메일 형식 확인' ), validate
]
router . post ( '/signup' , validateSignup , authController . signup );
router . post ( '/login' , authController . login );
export default router ;
// http://localhost:8080/auth/signup
// {
// "username":"orange",
// "password":"3333",
// "name":"오렌지",
// "email":"orange@orange.com"
// }
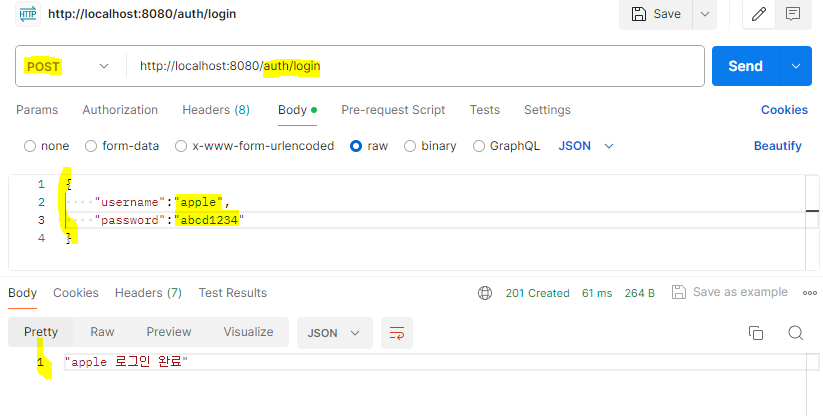
// http://localhost:8080/auth/login
// {
// "username":"orange",
// "password":"3333"
// }
// app.js
import express from "express" ;
import morgan from "morgan" ;
import tweetsRouter from './router/tweets.js'
import authRouter from './router/auth.js'
const app = express ();
app . use ( express . json ()); // json로 연결
app . use ( morgan ( "dev" ));
//tweetsRouter 미들웨어 등록
app . use ( '/tweets' , tweetsRouter );
//authsRouter 미들웨어 등록
app . use ( '/auth' , authRouter );
app . use (( req , res , next ) => {
res . sendStatus ( 404 );
});
app . listen ( 8080 );
깃허브에 추가
Authentication(인증)
2. JWT(JSON Web Token)
설치
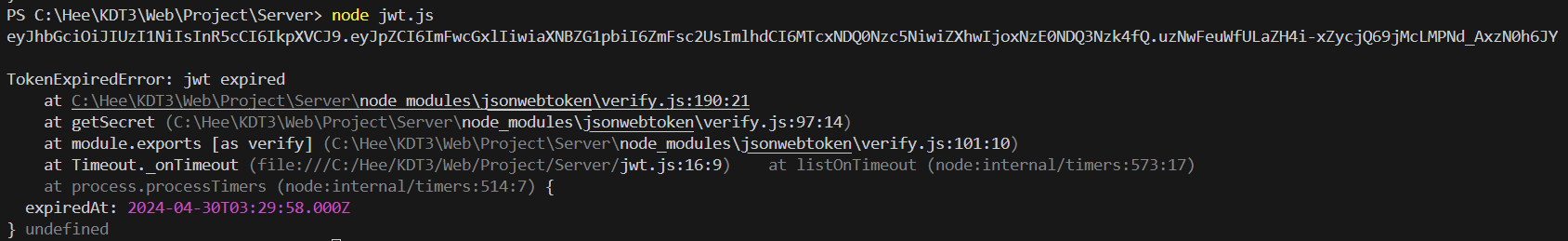
// jwt.js
import jwt from 'jsonwebtoken' ;
// npm i jsonwebtoken
const secret = "abcdefg1234%^&*" ;
const token = jwt . sign (
{
id : 'apple' ,
isAdmin : false
},
secret ,
{ expiresIn : "1h" }
// { expiresIn: 2 } // 0.02초 유지 => 3초후 찍으니까 실행되었다가 에러 뜸
)
setTimeout (() => {
jwt . verify ( token , secret , ( error , decode ) => {
console . log ( error , decode );
});
}, 3000 ); // 3초후 찍어줌
console . log ( token );
3. bcrypt
// bcrypt.js
import * as bcrypt from "bcrypt" ;
// npm i bcrypt
const password = 'abcd1234' ;
const hashed = bcrypt . hashSync ( password , 10 );
console . log ( `password: ${ password } , hash: ${ hashed } ` )
// abcd1234
// $2b$10$HXQADTXhaA./QmbQhm.y1eheiK2YV7NPmuZ58UxexTlVoEbP7oSvS
const result = bcrypt . compareSync ( 'abcd1234' , hashed );
console . log ( result );
문제
// data/auth.js
let users = [
{
id : '1' ,
// userid: "apple",
username : "apple" ,
password : "$2b$10$TvIhNWYtvCNzOA0ZkmNg6.YU3EG49msPLzxphLYahMT63DVWRWZTe" ,
name : "김사과" ,
email : "apple@apple.com" ,
},
{
id : '2' ,
// userid: "banana",
username : "banana" ,
password : "$2b$10$TvIhNWYtvCNzOA0ZkmNg6.YU3EG49msPLzxphLYahMT63DVWRWZTe" ,
name : "반하나" ,
email : "banana@banana.com" ,
}
]
export async function createUser ( username , password , name , email ){
const user = {
id : "10" ,
username ,
password ,
name ,
email ,
}
users = [ user , ... users ]
return users ;
}
export async function login ( username ){
return users . find (( users ) => users . username === username );
}
// controller/auth.js
import * as authRepository from '../data/auth.js' ;
import bcrypt from 'bcrypt' ;
// 회원가입
export async function signup ( req , res , next ){
const { username , password , name , email } = req . body ;
const users = await authRepository . createUser ( username , password , name , email );
if ( users ){
res . status ( 201 ). json ( users );
}
}
//로그인
export async function login ( req , res , next ){
const { username , password } = req . body ;
const user = await authRepository . login ( username );
if ( user ){
if ( bcrypt . compareSync ( password , user . password )){
res . status ( 201 ). json ( ` ${ username } 로그인 완료` );
}
else {
res . status ( 404 ). json ({ message : ` ${ username } 님 아이디 또는 비밀번호를 확인해주세요` });
}
}
}
// router/auth.js
import express from 'express' ;
import { body } from 'express-validator' ;
import * as authController from '../controller/auth.js' ;
import { validate } from '../middleware/validator.js' ;
const router = express . Router ();
const validateSignup = [
body ( 'username' ). trim (). isLength ({ min : 3 }). withMessage ( '최소 3자 이상 입력' ),
body ( 'password' ). trim (). isLength ({ min : 4 }). withMessage ( '최소 4자 이상 입력' ),
body ( 'email' ). trim (). isEmail (). withMessage ( '이메일 형식 확인' ), validate
]
router . post ( '/signup' , validateSignup , authController . signup );
router . post ( '/login' , authController . login );
export default router ;
// {
// "username":"apple",
// "password":"1234"
// }
// {
// "username":"apple",
// "password":"abcd1234"
// }
문제
// controller/auth.js
import * as authRepository from '../data/auth.js' ;
import bcrypt from 'bcrypt' ;
import jsonwebtoken from 'jsonwebtoken' ;
/*
문제
jwt.js를 참고하여 controller/auth.js 에 토큰을 발행하고 login()에 로그인 완료되면 클라이언트에 토큰을 출력하는 프로세스를 만들어보자
*/
const secret = 'abcd1234%^&*'
async function makeToken ( id ){
const token = jsonwebtoken . sign ({
id : id ,
isAdmin : false
}, secret , { expiresIn : '1h' })
return token ;
}
// 회원가입
export async function signup ( req , res , next ){
const { username , password , name , email } = req . body ;
const hashed = bcrypt . hashSync ( password , 10 );
const users = await authRepository . createUser ( username , hashed , name , email );
if ( users ){
res . status ( 201 ). json ( users );
}
}
/*
문제
controller/auth.js 에서 login()를 bcrypt를 적용하여 로그인 프로세스를 만들어보자
*/
//로그인
export async function login ( req , res , next ){
const { username , password } = req . body ;
const user = await authRepository . login ( username );
if ( user ){
if ( bcrypt . compareSync ( password , user . password )){
res . status ( 201 ). header ( 'Token' , makeToken ( username )). json ( ` ${ username } 로그인 완료` );
} else {
res . status ( 404 ). json ({ message : ` ${ username } 님 아이디 또는 비밀번호 확인하세요` })
}
} else {
res . status ( 404 ). json ({ message : ` ${ username } 님 아이디 또는 비밀번호 확인하세요` })
}
}
export async function verify ( req , res , next ){
const token = req . header [ 'Token' ];
if ( token ){
res . status ( 200 ). json ( token );
}
}
// router/auth.js
import express from 'express' ;
import { body } from 'express-validator' ;
import * as authController from '../controller/auth.js' ;
import { validate } from '../middleware/validator.js' ;
const router = express . Router ();
const validateSignup = [
body ( 'username' ). trim (). isLength ({ min : 3 }). withMessage ( '최소 3자 이상 입력' ),
body ( 'password' ). trim (). isLength ({ min : 4 }). withMessage ( '최소 4자 이상 입력' ),
body ( 'email' ). trim (). isEmail (). withMessage ( '이메일 형식 확인' ), validate
]
router . post ( '/signup' , validateSignup , authController . signup );
router . post ( '/login' , authController . login );
router . get ( '/me' , authController . verify );
export default router ;
// http://localhost:8080/auth/signup
// {
// "username":"melon",
// "password":"abcd1234",
// "name":"이메론",
// "email":"melon@melon.com"
// }
// http://localhost:8080/auth/login
// {
// "username":"melon",
// "password":"abcd1234"
// }
깃 추가
4. jasonwebtoken
sing()